-
フォトショップやイラストレーターって何ができるの?画像付きで解説。

フォトショップやイラストレーターって何ができるの?
「パソコンを使ってデザインできると便利」
「フォトショップを使うと面白い」
「イラストレーターも使えるとなお良い」
なんて話を聞いたことがある方もいらっしゃしゃると思いますが…
実際には、
「具体的にどんなものが作れるのよ?」
「それってほんとに必要?」
こんなふうに疑問に思っている方も、多いかもしれません。
本記事では、以下の3つの主題で、わかりやすいよう「ビジュアル(写真)多め」で書いていきます。
✔ 具体的にパソコンでデザインできるもの
✔ どんなものがフォトショップで作れるのか?
✔ どんなものがイラストレーターで作れるのか?
では、さっそくいってみましょう。
未知の世界を表現できる「パソコンでデザインする」ということ

パソコンでデザインするには、アドビ(Adobe)という会社の、
フォトショップ(Photoshop)やイラストレーター(Illustrator)が必要です。
ではさっそく、これらのソフトで表現できるデザインを、Adobe公式サイトからの画像引用で見ていきみましょう。
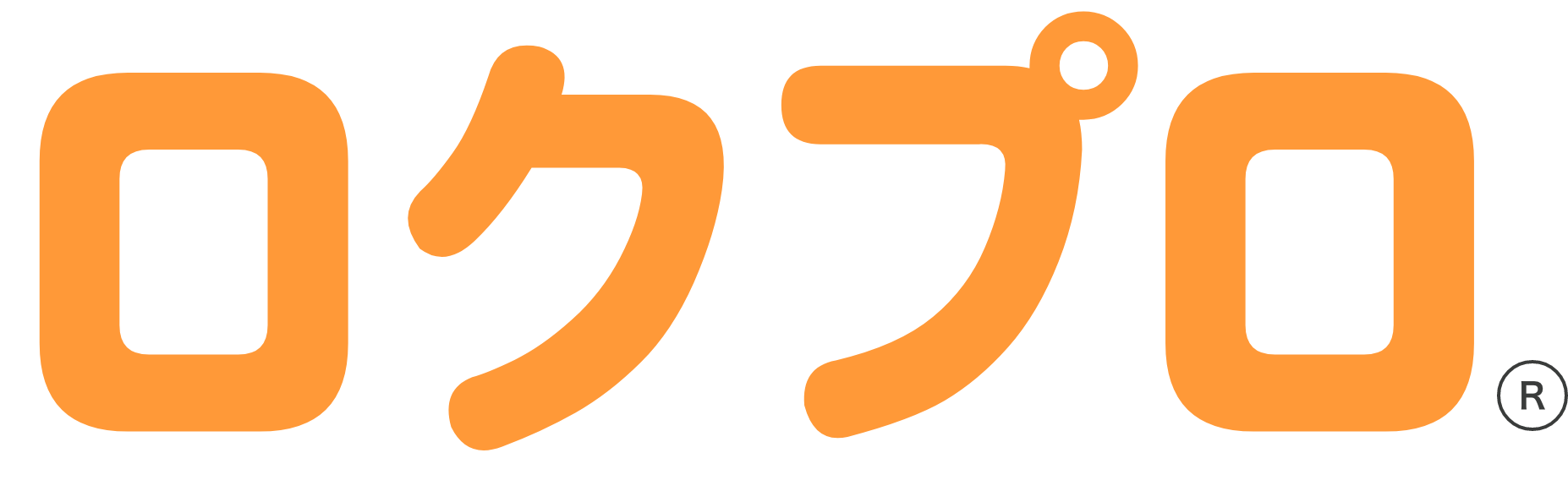
【フォトショップ】で出来るデザインの参考画像
まずは、
フォトショップ(Photoshop)で作ったデザインを見ていきましょう。
フォトショップって何?という具体的な説明は、のちほどまとめてしますね。




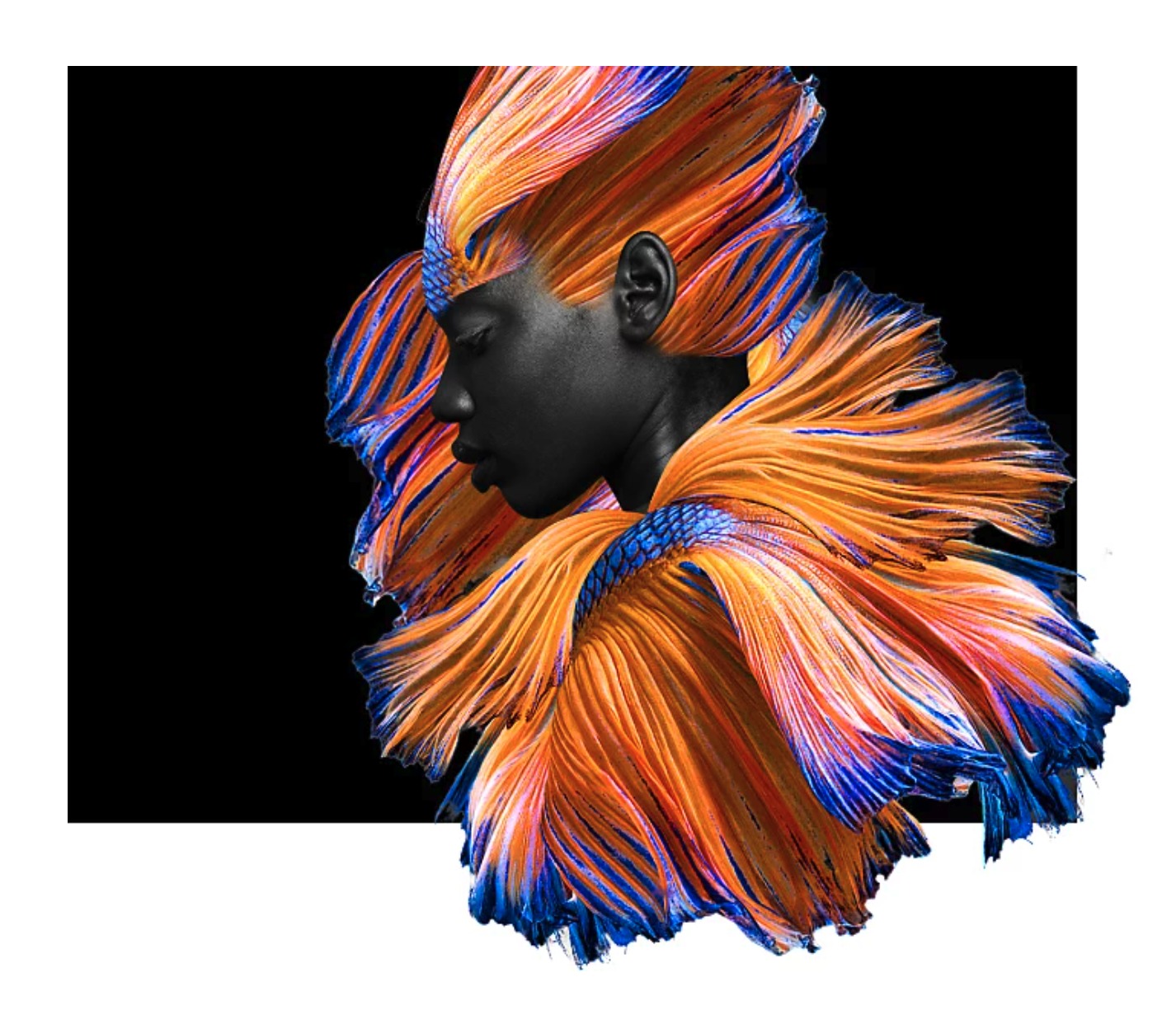
【イラストレーター】で出来るデザインの参考画像
そしてイラストレーター(Illustrator)で作ったデザインはこちら。
イラストレーターって何?という説明は、後述いたしますね。



フォトショップの特長は「写真を自在に加工できる」

通称「フォトショ」ことフォトショップ。
フォトショップ(Photoshop)」は「写真を加工できるソフト」です。
「え?そんだけ…?」と思うなかれ(笑)。これが結構、奥が深いんです。
では、Adobe公式サイトの説明画像から、その特長の一部を「4つ」抽出して見てみましょう。
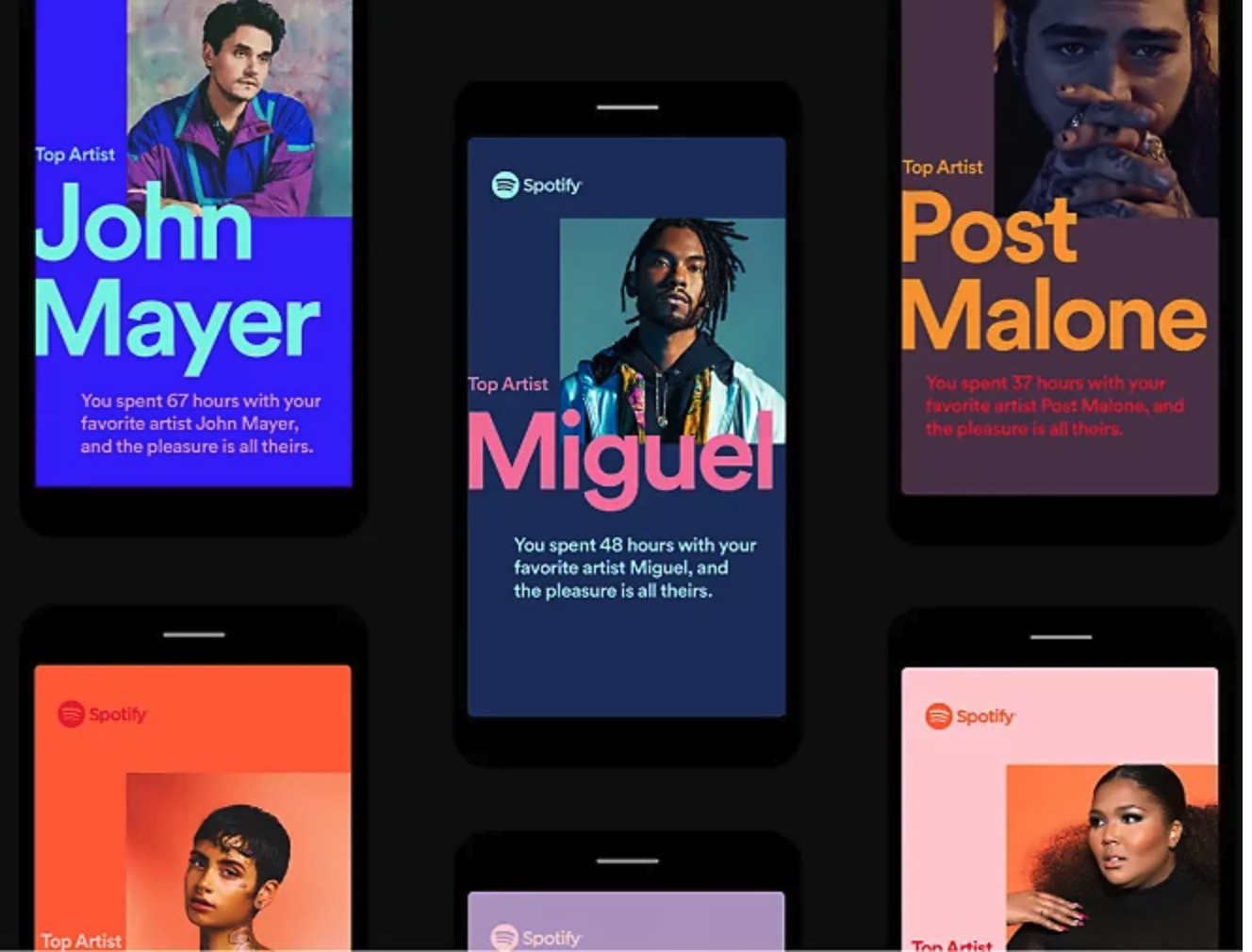
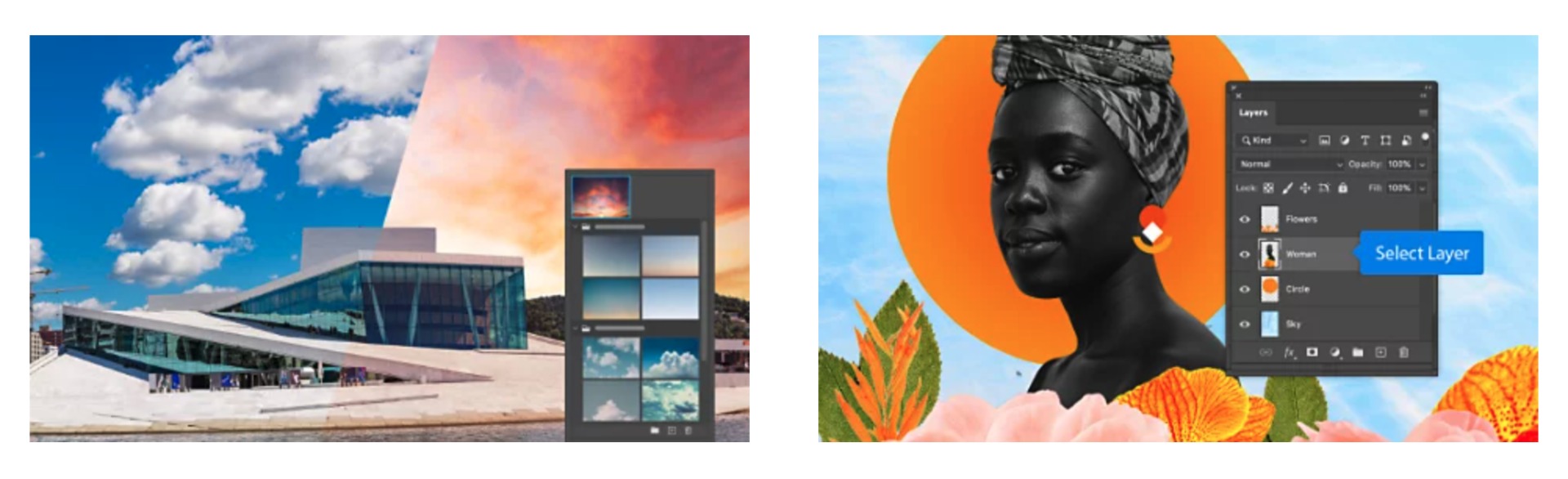
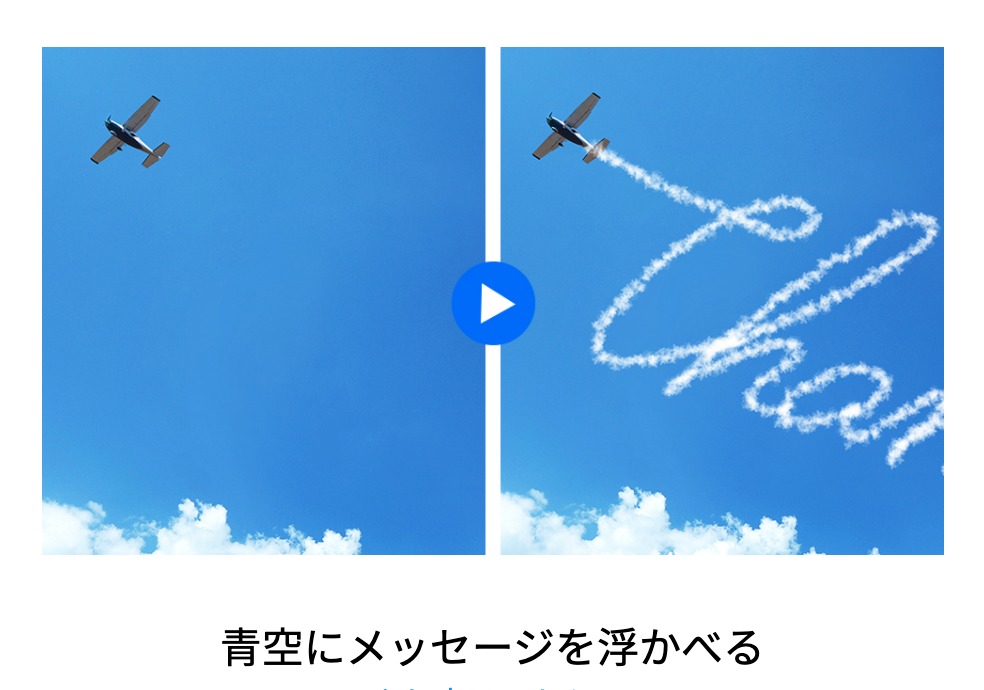
フォトショップの特長①「写真にアイディアを加える」
例えば、下の画像のとおり、青空にメッセージを加えることもできます。
実際には存在しない飛行機雲を付け加え、非現実的な世界をつくり出すことができます。

フォトショップの特長②「暗い写真をよみがえらえせる」
会心の1枚や想い出の写真だったにも関わらず、どうにも「暗い」「見にくい」なんていう写真はありませんか?
フォトショップであれば光を与え、写真を蘇らせることもできるんです。

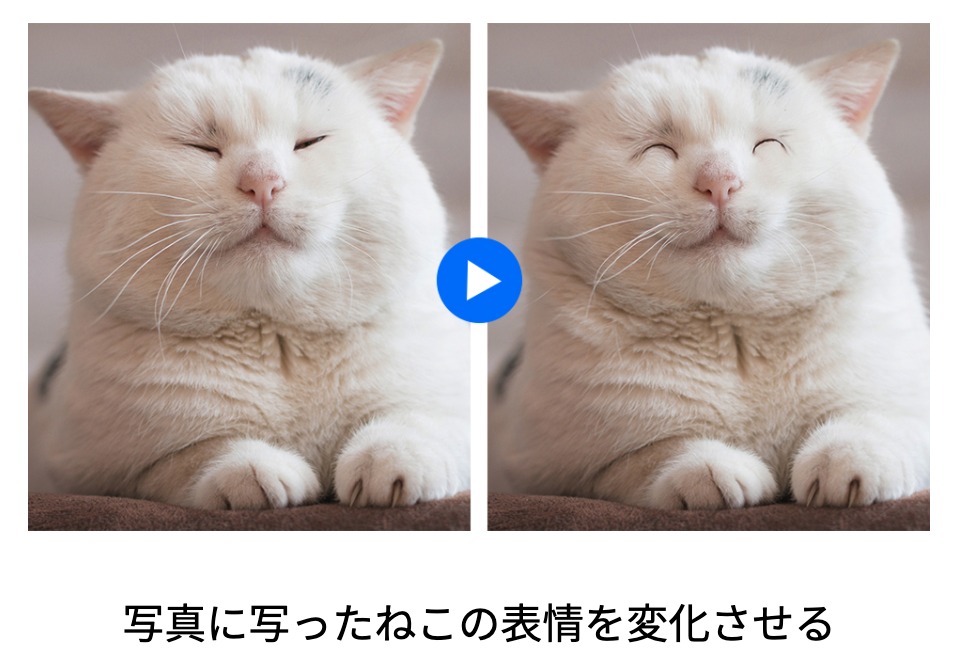
フォトショップの特長③「被写体の表情や体型を変える」
なんと、被写体の表情を変えることもできます。もちろん「痩せさせたり」「太らせたり」も自由自在。
芸能人やモデルの写真は、よく「フォトショ加工しすぎ」なんて話題になることもしばしば(笑)。
それくらい、フォトショップ=「フォトショ」という言葉は一般的です。

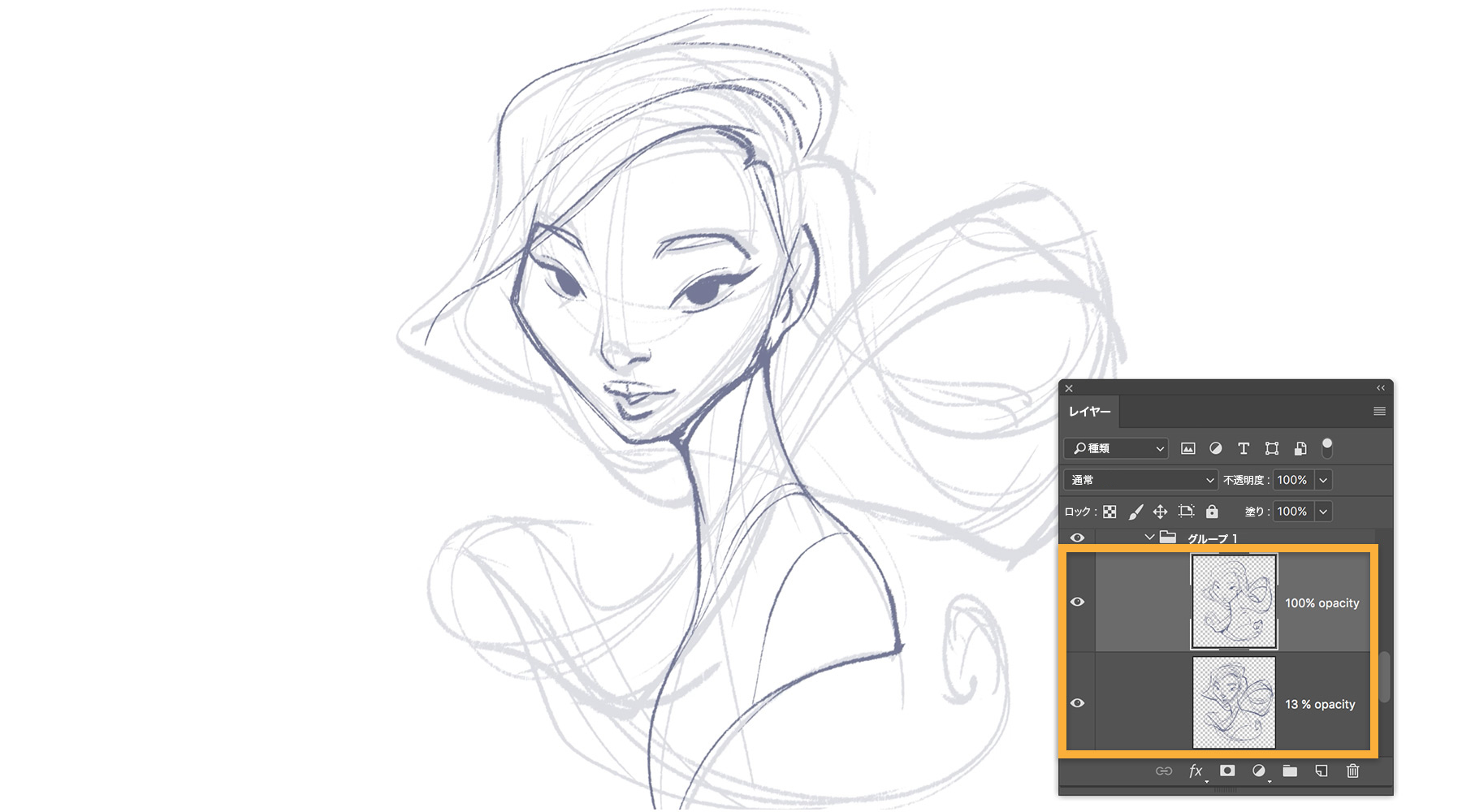
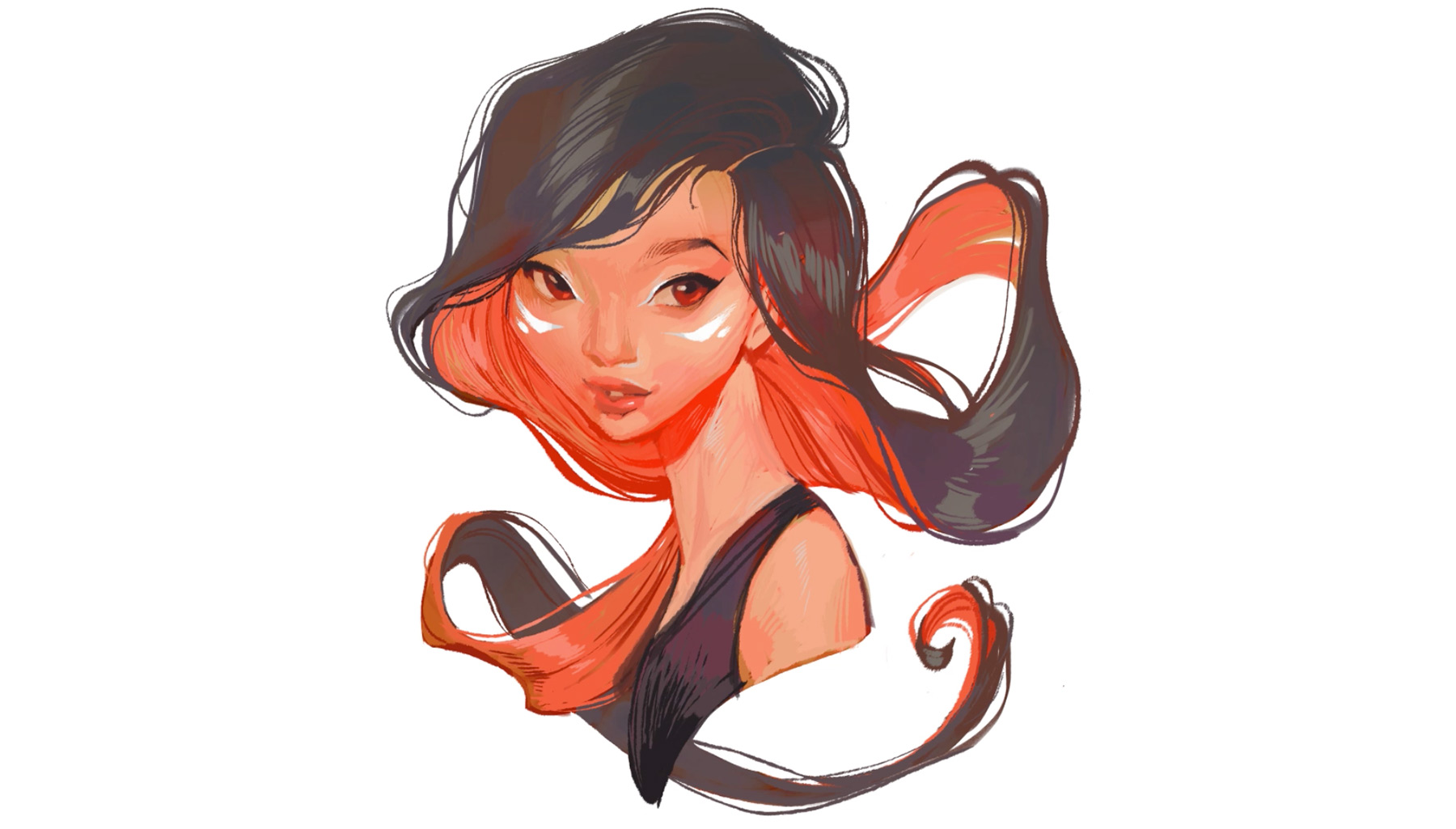
フォトショップの特長④「ラフスケッチを水彩画調に」
非現実的な世界の創造に限りはありません。
「重ね塗り」が得意なフォトショップは、手書きのイラストを水彩画調のファンタジーな世界に昇華させることも可能です。


例えば、このような幻想的な世界も作り出すことができます。

イラストレーターの特長は「ゼロからデザインを作成できる」

では次に、「イラレ」ことイラストレーター(Illustrator)の特長を見ていきましょう。
イラストレーターは「ゼロからデザインができるソフト」です。
ロゴマークやポスター、カレンダー、LINEのスタンプも作成できてしまう優れもの。
では、具体的な特長を「3つ」見ていきましょう。
イラストレーターの特長①「ロゴマークの作成」
イラストレーターはエレメント(要素)の作成に力を発揮します。
例えば、ロゴマーク。自分のWEBサイトや会社に使う、オリジナルのロゴマークを制作できます。

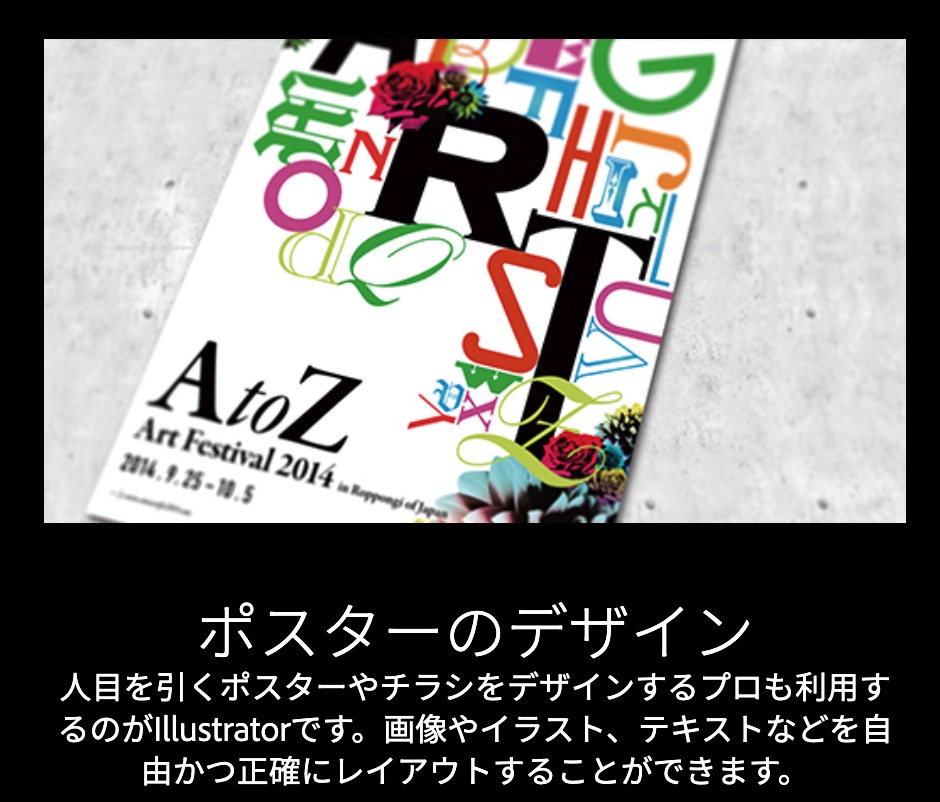
イラストレーターの特長②「ポスターの作成」
イラストレーターをマスターすれば、ポスターの制作もお手のもの。
ちょっとしたチラシや年賀状、暑中見舞いやギフトカードも自由にデザインできます。

イラストレーターの特長③「イラストの作成」
Tシャツや車にプリントするイラストやステッカーなど、線のくっきりしたデザインにはイラストレーターが適しています。

最強は「フォトショップ+イラストレーター」の二刀流
これまで見てきた、
▶フォトショップ:写真の加工が無限大
▶イラストレーター:イラスト作成が自由自在
これらの特長を使いこなし、職業としているのが一般的にWEB系の「デザイナー」と呼ばれる人たち。
いわゆる「ホームページをデザインする人」ですね。WEBデザイナーと言われる方々です。
そう、この2つのツールを使いこなせれば、あなたも「プロのWEBデザイナー」になれるんです。
もちろん、ホームページ以外もなんでも来い状態で、デザインの幅は広がります。例えば本業や副業にできたり、老後も仕事や趣味にもできるでしょう。
フォトショップとイラストレーターという技術は、世界共通のスキルだからです。
しかし、ビギナーはいきなりフォトショップとイラストレーターを同時に手を出す必要はありません。一緒に覚えるのは単純に大変で、挫折してしまいます。
では、どちらを先に学ぶべきか迷うときは、まずは「フォトショップ」からがおすすめ。
「写真加工」という、作業の成果がわかりやすいため、フォトショップから始めると、挫折もなく、飽きずに続けることができるのできます。
そして、楽しみながらフォトショップを学んだ際のソフトの使い方や概念は、そのままイラストレーターでも活かすことができるので安心。
まずはアドビ社のこれらのツールに慣れる意味でも、そして「継続的に楽しんで学ぶ」ためにも、フォトショップから始めてみるのがおすすめです。
「プログラミング」の技術もあるとホームページも作れる
ここまで「デザインで出来ること」を見てきましたが、同時に「プログラミング」にも注目したいところ。
デザインができてなお、プログラミングができるとー。
ホームページやゲームなんかも作れちゃいます。
『プログラミングで出来ることは?作れるもの「5つ」をご紹介。』をチェック。
しかし、デザインするには「対応パソコン」「ソフトの契約」「勉強」が必要…

デザインで出来ることを把握したところで「まずはフォトショップを学ぼう」と思っても…
最適なパソコンを用意し、
Adobe社の「フォトショップ」の契約をし、
使い方も勉強しないといけません…。
当然のことではありつつも、ちょっと手間がかかりそうだし、面倒な感じもしますよね。
意外と、準備が面倒なんです…。
そこで、
パソコンやアドビ社の契約も気にせず、
自宅で気軽にPhotoshopを学べる「デザイン」の学習サービスをご紹介します。
それは…
オンラインで学べる「デザイン」と「プログラミング」

当サイトの「ロクプロ」は、
本記事で見てきた「デザイン」の学習ができるサービス。
「専属」の講師がマンツーマンで教えてくれる、
40〜60代以上のための「デザイン/プログラミング」の学習サービスです。
コロナでも安心、直接の接触がない「オンライン講座」がカンタンできるので安全なんです。
オンラインは、暑い夏や寒い冬にわざわざ外出しないで、自宅で学べるのもいいところ。
この「ロクプロ」、人気の理由は、中高年の方々が無理なくITの勉強を継続できる、初心者向けのプログラムにあります。
「ん〜、、、オンライン講座?自宅でどうやってレッスン受けんの…?」
「でも…デザインできるようなパソコンも持ってないしな…」
という方にこそ、安心の体制も整えています。
それは…
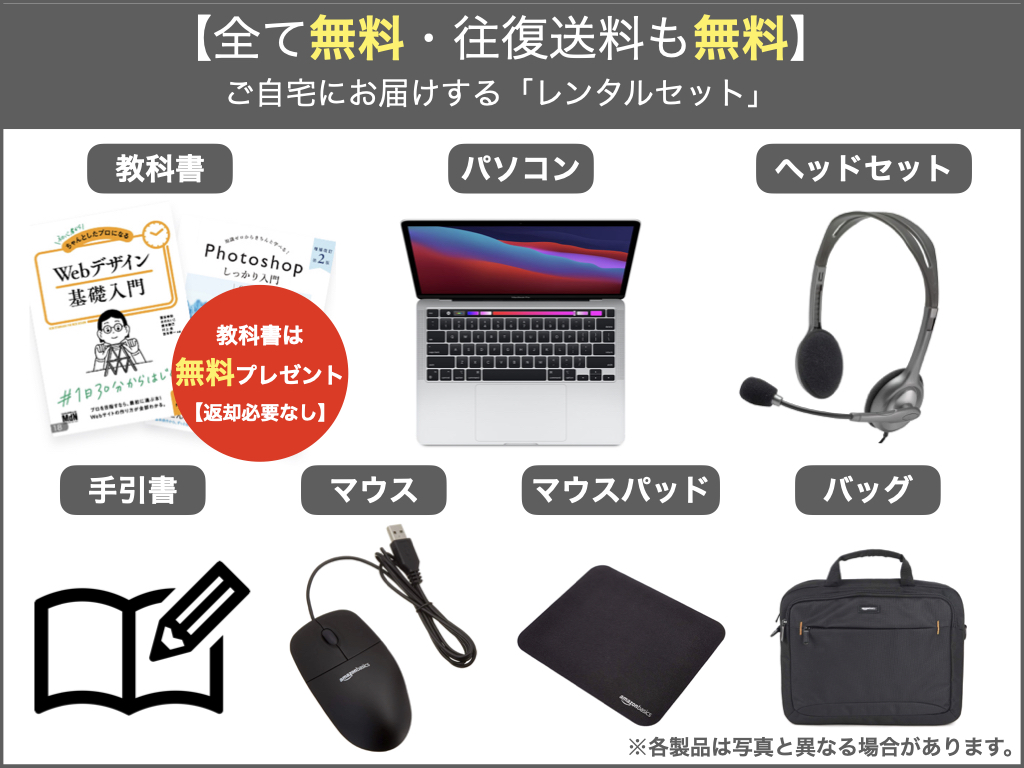
初期費用は「0円」の嬉しい「無料レンタル」サービス

実は、初期費用は「0円」なのも嬉しいところ。
学費だけがかかるシンプルな価格もわかりやすく、安心です。
上の図の通り、無料でセット一式借りることができるから、自分で用意しないでいいんですよ。
もちろん、往復の送料も無料で安心。
「40〜60代からのIT学習」まずはご相談ください

ロクプロは、
✔ シニア初心者向けで、
✔ デザインが学べる。
✔ プログラミングが学べる。
✔ 安心して学びたい大人専用。
✔ オンライン・マンツーマン学習サービス。
✔ 初期設定済パソコン無料レンタル。
✔ 無料貸与パソコンはコロナ対策の消毒済み。
✔ 初心者も安心の優しいカリキュラム。
✔ 講師も若すぎず経験豊富。
などなど「中高年からのIT学習」にピッタリの、大人のためのITオンラインスクールです。
ロクプロへのご質問はカンタン

挫折のない、専属講師で安心の「中高年からのIT学習」を。
「デザインやプログラミング、1ヶ月くらいなら勉強してみようかな」
という方は…
ご質問はこちらからお気軽にどうぞ。