-
フラットデザインはなぜ人気?嫌いな人にも知って欲しい誕生の理由。

四角形を置いただけ…?シンプルなデザインが主流の不思議
「なんか最近のホームページのWEBデザインって、シンプルすぎるよな…」
こんなふうに思ったことはないでしょうか。
ものすごい乱暴な言い方をすれば「四角形を置いただけ」に見えることも…。
ちょっと前は、もっといかにも作り込んだデザインがあったはずで、なぜ、しかも結構多くのサイトがシンプル路線に走っているんだろうとー。
単に流行だから、なのでしょうか?
その名は「フラットデザイン」

最近のWEBサイトの多くで見る平面的なデザインの名称は「フラットデザイン」と言います。
文字通り、フラット(平坦な)デザイン。
立体的なデザインとは間逆な、のっぺりしたもの。
迫力あるデザインや派手めなものが好きな方にはだいぶ物足りなく感じることでしょう。
一昔前はリアルな「スキューモーフィズム」デザイン

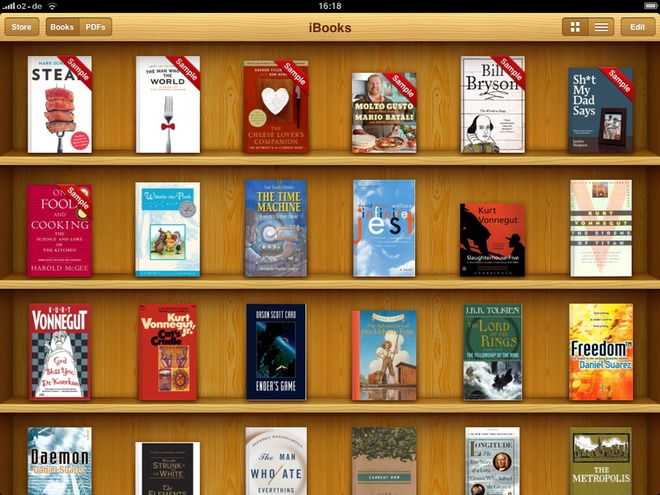
実は、一昔前はもっともっとリアルで、細部まで作り込んだデザインが主流でした。
そういったデザインは「スキューモーフィズム(skeuomorphism)」とか「スキューモフィックデザイン」「リッチデザイン」と呼ばれています。
上記の写真は、かつてのMacbookなどのアップルコンピュータに入っていた、電子書籍をまとめておける「iBooks」。本棚の木の質感まで再現しようとしているのがわかります。
しかし現代の「iBooks」は…
以下のデザインとなっています。

このようにとてもシンプルで、立体さのかけらもありませんね。
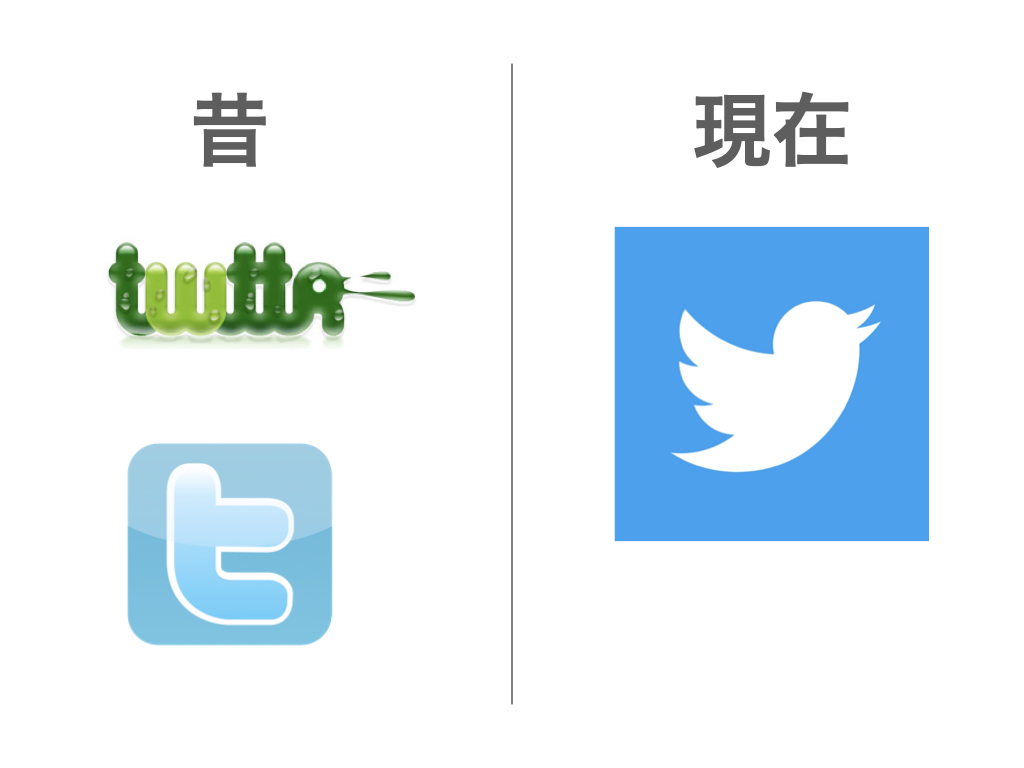
これは、SNSのロゴマークでも同じ現象が。
こちらは「ツイッター」のロゴマークです。

左の「昔」のロゴは立体的で主張が強いですね。ひるがえって「現在」のロゴはまさにフラット(平坦)なデザインで色使いもシンプル。
ロゴマークひとつ取ってもフラットデザインが主流になっており、リアルな質感のスキューモーフィズムはあまり出る幕がなさそうです。
さて、なぜこれほどまでにシンプルなデザインが世界的に普及をしたのでしょうか。
「フラットデザイン」が主流になった理由

まず、フラットデザインが流行っているのは、語弊を恐れずに言えば「そのデザインが素晴らしいから」「かっこいいから」という理由ではありません。
ではどんな理由かというと、大きな鍵は「スマートフォン」「パソコン」が握っています。
日本では70%以上の方が、スマホはアップルのiOS(iPhone)を使っています。残り30%がAndoroid。世界を見るとこの比率は逆転し、iPhone約30%でAndoroidが約70%。
そしてアンドロイド(Android)携帯は、Googleやサムスン、ソニーにHUAWEIなど、発売されているスマホは多岐に渡ります。さらに、iPhonを含め、世界中の人々はスマホの使っている機種やOSのバージョンも異なり、インターネットを見る際のブラウザ(クロームやサファリなど)もちがいます。
ざっくり言うと「世界中のひとりひとりで、持っているスマホの環境が異なる」ということ。さらには「Wi-Fiの速度環境」も国や自宅それぞれで千差万別ということ。
さて、ここまでの説明で勘の良い方は少し「答え」が見えてきたかもしれせん、なぜ世界的にフラットデザインが主流になったのかを。
世界のIT環境に応えることができるデザイン

フラットデザインは見た目どおり非常にシンプルであり、
①読み込みに時間がかからない
②スマホで表示が小さくなっても見やすい
③閲覧環境が異なっても印象はさして変わらない
という3つの特長があります。
そうなんです。「世界中の人々のスマホ、パソコンの環境下において『同一の印象』を『速い読み込み』で見せることができる」というのがフラットデザインが主流になってきた理由なんです。
あまりに凝ったデザインで、読み込みが遅かったりすると、ユーザーは長時間のローディングなど今は待ってくれません。
読み込み速度が3秒以上かかるサイトでは、ユーザーの80%が離脱し二度と戻ってきてくれないというデータもあります。
WEBサイトの読み込みは、企業にとって「命」である時代なのです。
リアルなデザインだと何がダメなの?

読み込み速度やスマホやパソコンの端末環境への対応を元に生み出された…と聞くと、機能美だけが重視されていて「デザインで最も大事な情緒性に欠けるなあ」という意見もあるでしょう。
確かに、何となく昔のスキューモーフィズムのほうが、絵画のような美しさはあるかもしれません。
しかし、一方でスキューモーフィズムのリッチなデザインは、
「制作に異様に時間がかかる」
「スマホで最小化されたとき見るとき何だかわからない」
「ボタンの場所などわからずユーザービリティが低い」
「おまけにデータも重くなる」
こういった懸念があるとすると、わざわざ作り込む意味がなかなか見いだせない面があります。
それであれば「フラットデザインという枠組みの中で、美しく、楽しく魅せること」に舵を切るのが企業戦略と言えるでしょう。スマホやパソコンに最適なデザイン手法として採用しつつも、どこまで気の利いたWEBデザインにできるか。
フラットデザインは「遠くから見やすい」という意味では、すでに遥か昔から空港や道路の案内図で使われていたものとも言えますし、やりようによってはユニークなデザイン手法になる「手軽かつ自由なキャンパス」であると言えるでしょう。
デザインの次のトレンドは?

こうしたプロセスを経て、今では例えばユニクロのロゴであるとか、著名なアーティストのアルバム・ジャケットであるとか、Tシャツのデザインなど、WEBデザインとは関係ないような場所にもフラットデザインが目立つようになってきました。
フラットデザインの持つ無機質さ、ある種の大雑把さは「クール」とも言え、新しい時代のデザイン手法として2021年現在も揺るがぬポジションに君臨しています。
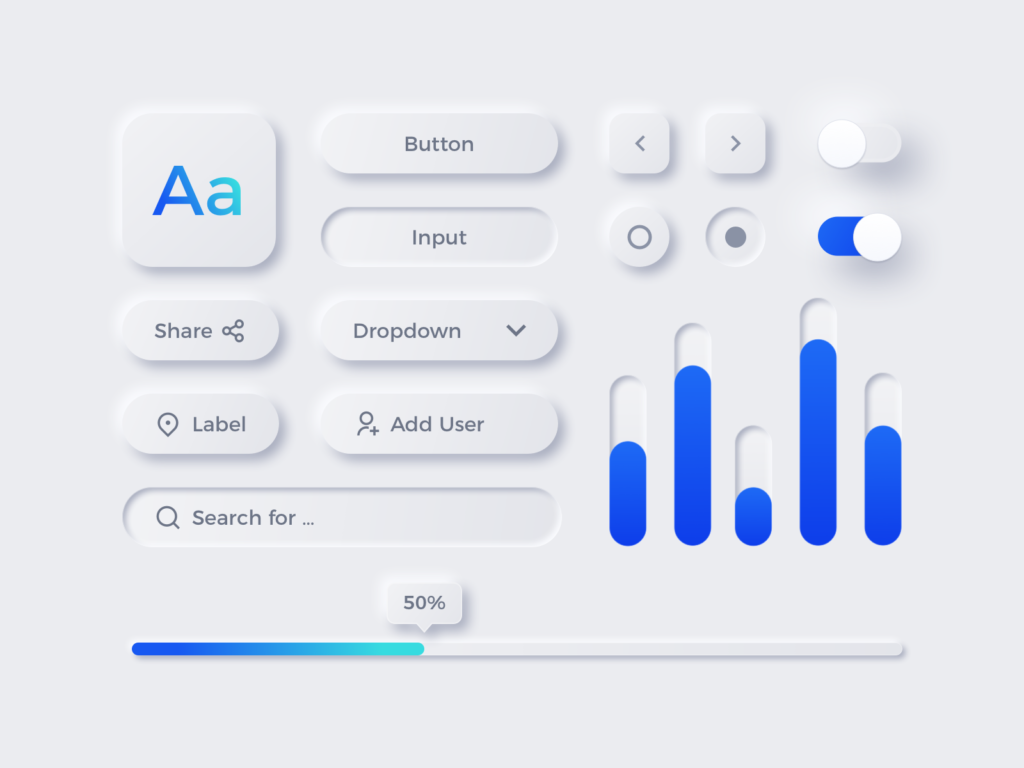
今後のデザイン方向性としては、フラットデザインにスキューモーフィズム感を取りいれた「マテリアルデザイン」や、さらに質感補強をした「ニューモーフィズム」といった手法も注目されています。
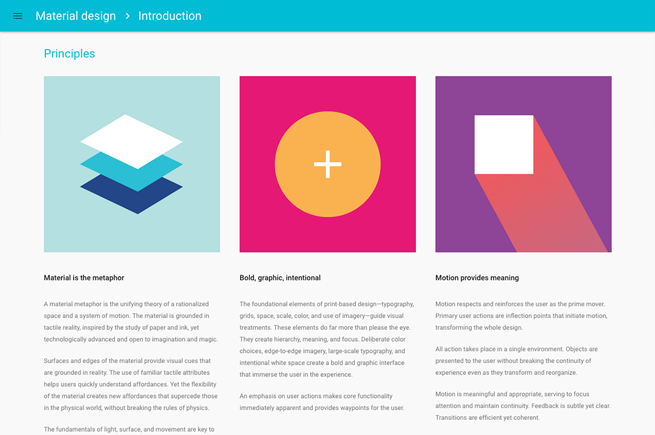
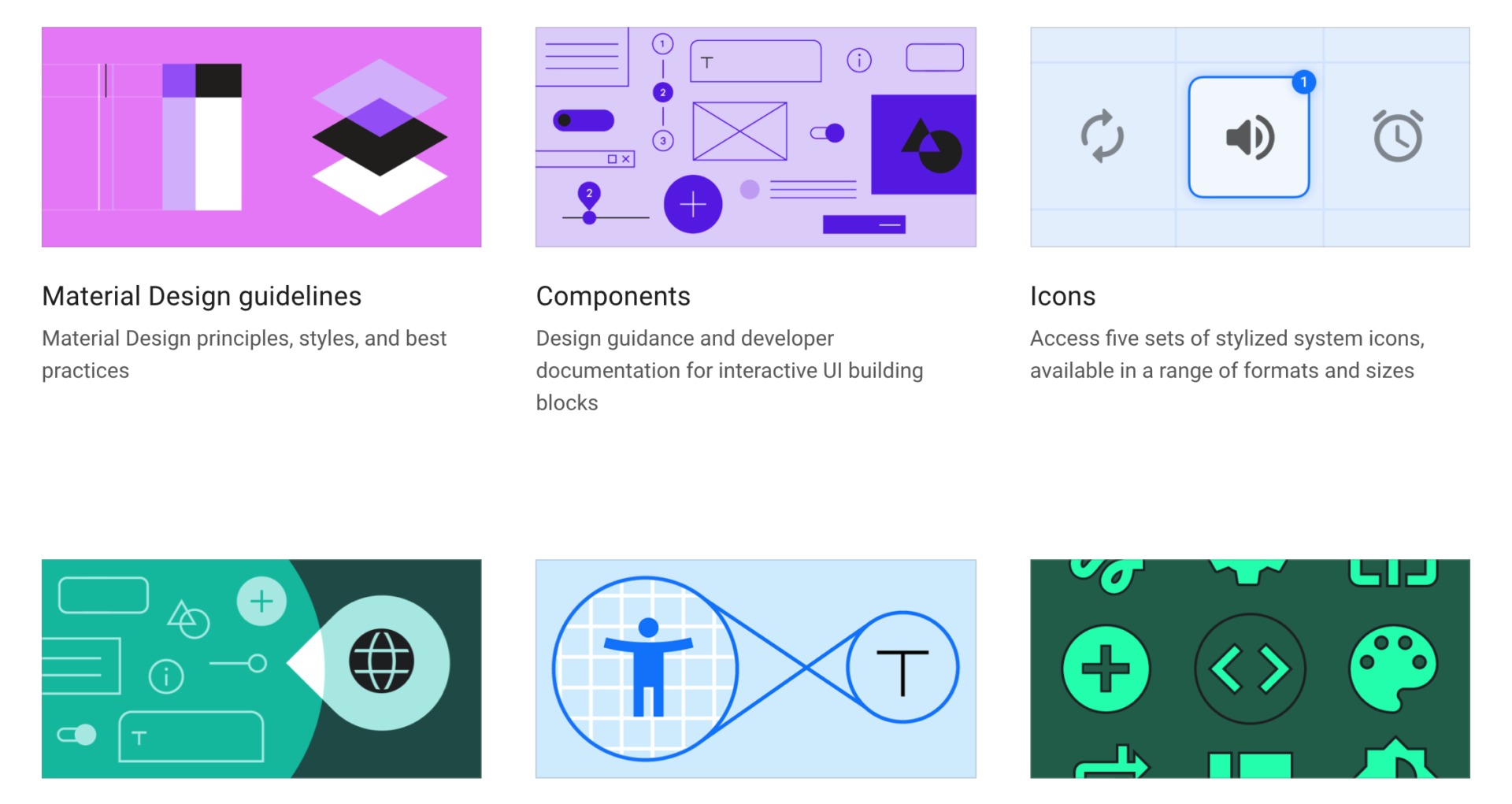
マテリアルデザインの例
例えばこちらはGoogle社が積極的に採用していることでも有名な「マテリアルデザイン」。フラットデザインほど極限まで平坦でなく、若干のグラデーションがエッセンスとなり温かみを演出しています。
 (若干の質感をまぶしたマテリアルデザインの例)
(若干の質感をまぶしたマテリアルデザインの例)ニューモーフィズムの例
こちらは今後のトレンドの主役になるかと数年来噂されている「ニューモーフィズム」デザイン。マテリアルデザインよりも立体感がありつつも、フラットな側面も残しています。未来的なデザインですね。

(立体的な質感のニューモーフィズムの例)デザインは「機械と人間の共存」の時代へ
デザインはプログラミングと異なり、視覚に強く訴えてくるため、デザインの初心者でも「印象」「感想」「好み」は抱くことができます。それだけに、商品やサービスを販売する際の「見た目」はとても重要な意味を持ちます。
フラットデザインは 2010年頃にマイクロソフト社の「Windows」で登場した手法なので、まだまだ10年ちょっとの歴史といったところ。今後も進化しいくことは確実です。
事実、長らく時代の象徴として、徹底的に削ぎ落としたフラットデザインが優先的に採用されてきましたが、今後は前述の「マテリアルデザイン」「ニューモーフィズム」等の新しいデザインが台頭してきています。「シンプル+ちょっと質感」という流れはすでに始まっているのです。

これまで見てきたように、ITのデザインは人の好みのみならず、むしろIT機器のご機嫌=環境によって主流が決まる時代にもなっているところにも注目。
「機械」に最適化されたデザイン手法を「人間」がどう美しく磨いていくか、という「機械と人間の共存」になっているのはなかなか興味深いところです。
ターミネーターのように殺し合うのでなく、お互いの良いところを補完し合う関係性は、AIがどんなに進化していっても変わることなく続いていって欲しいものです。
40〜60代から「デザイン」を学ぶ

今回はIT時代の象徴のひとつでもある「フラットデザイン」をテーマに解説をいたしました。
当サイトは、40〜60代以上の方の「デザイン学習」や「プログラミング学習」を支援するサービスです。昨今のマーケティングにも欠かせない2つの要素。
設定済みの無料のレンタルパソコンで、オンラインにて学べるのが特長。つまり「自宅」でリラックスして勉強できます。
まずは無料レンタルでデザインに挑戦

当サイトは往復送料が無料のレンタルパソコンで習うことができるんです。
では当サイト「ロクプロ」の「11の特長」をご紹介しますね。
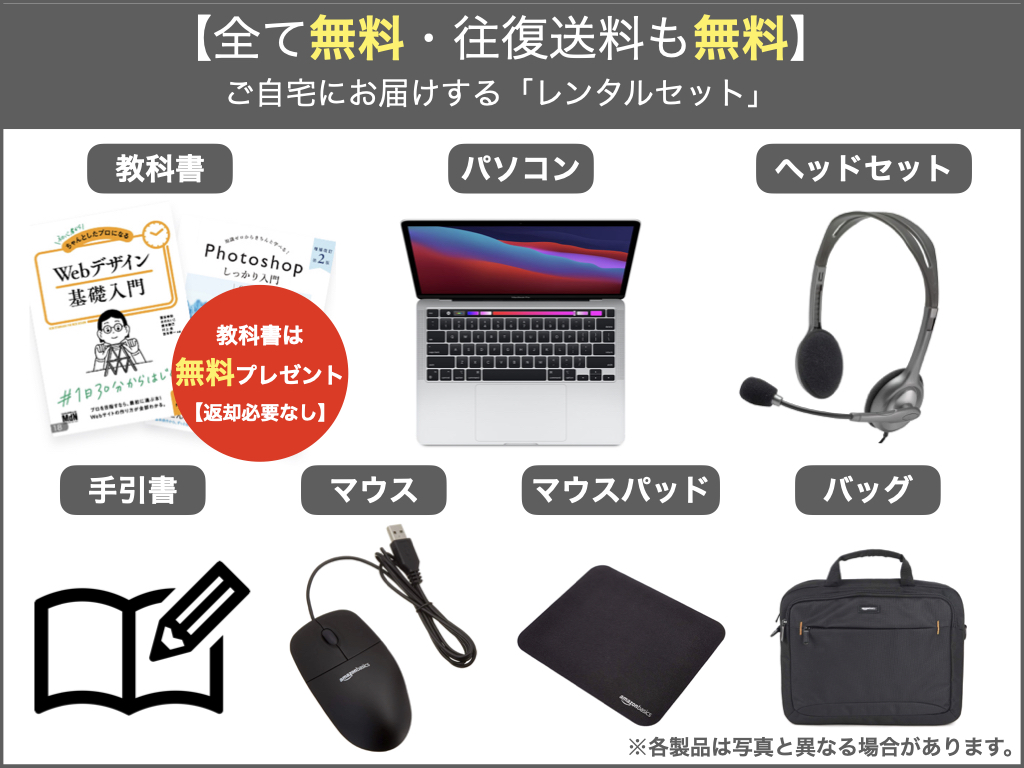
①「ロクプロ」は学習セット一式が無料レンタル。

送料も返送料も無料のパソコンレンタル一式で、手軽に勉強を始められます。
パソコンのみならず、ヘッドセットやマウス、マウスパッドにバッグなど、全て無料でレンタル。
学費以外のことは考えないでいい、軽快さが魅力です。
②「ロクプロ」はオンラインで習える。

どこにも出かける必要も、パソコンを買う必要もありません。
お送りする無料のレンタルパソコンで講座を受けることができます。
初心者でも設定に手間取らない「設定済み」のパソコンで安心。
講座は動画などでなく、講師があなたのために生中継で、
会話や質疑応答を挟みながら個別にレッスンします。
③「プログラミング」「デザイン」が学べる。

2つのコースをご用意しています。ホームページを作る技術「プログラミング」。
絵を描いたり写真加工する「デザイン」。
どちらも就職や起業、副業にも有効な技術です。
④「ロクプロ」は講師が経験豊富。

ロクプロは「講師の質」にこだわっています。
例えば主な条件は、
1. フリーランスとして独立している
2. 実務3年以上の経験者(2021年現在在籍の講師2名は約15年のキャリア)
3. ユーザーの年代層(60代)に合わせ講師は30代前後〜以上の年齢で採用
実務経験のない方や、経験の浅い学生等の講師は採用しておりません。
⑤「ロクプロ」は講師がずっと専属。

慣れてきた先生が急に交代することはありません。
自分の弱みやクセを把握してくれている先生に、マンツーマンで、最後まで習うことができます。
⑥「ロクプロ」は誇大広告をしません。

「盛った宣伝をしない」ロクプロでは、サービス以上のことを誇大に広告をしないポリシーがあります。
例えば「1ヶ月でフリーランスに!」「3ヶ月で独立できる!」「就職率99%!」などの誇大広告は一切いたしません。
⑦「ロクプロ」は受講者を放置をしません。

受講者=生徒が「受け身」であるのは当たり前であると考えます。
「自習」でなく「習う」ことにお金を払っているからです。
自学自習をコンセプトの中心にし生徒の自己責任にさりげなく誘導することはしません。
講師が責任を持って、学習をリードします。
⑧「ロクプロ」は市販の参考書を使います。

ゼロから作るとどうしても脆弱性の生じるオリジナル教科書は、無理に使用していません。
「ロクプロ」では、長年売れ続け、高い評価を得ているベストセラーの参考書を教材に使用しています。
これであれば、生徒は学校が終わったあとも勉強や振り返りがしやくなります。
また、「ロクプロ」では全員にこの参考書をプレゼントしています。
⑨「ロクプロ」は挫折を防ぎます。

「ロクプロ」では、生徒が挫折しない仕組みとして「専属講師のマンツーマン方式」を採用しています。
細かいことも、感覚的なことも質問しやすい講師が「プログラミングの飽きない学び方」「デザインの面白い勉強法」を提供します。
⑩「ロクプロ」は心の準備にも配慮

「ロクプロ」では生徒さんが孤独や放置感を感じないよう、一番最初の講座に前にスタッフからのご挨拶や説明があり、講座前の不安を取り除くよう努めています。
いきなり講座が始まるのでなく、スタッフとの会話で1クッション置ける。ちょっと気になっていることも質問できる。オンラインでの学習の前に、心の準備ができるステップを設けています。
オンラインというサービスだからこそ、ユーザーとの接点を大事にしたいと考えています。
⑪「ロクプロ」は「大人のIT初心者」向けサービス。

「ロクプロ」は「大人」のためのプログラミング/デザインの学習サービスです。
昨今のプログラミングスクールにある「若いノリ」についていきにくい方々も安心。
40代はもちろん、60代70代の方も受講が可能です。
「60代からのIT学習」まずはご相談ください

ロクプロは、
① シニア初心者向けで、
② デザインが学べる。
③ プログラミングが学べる。
④ 安心して学びたい大人専用。
⑤ オンライン・マンツーマン学習サービス。
⑥ 初期設定済パソコン無料レンタル。
⑦ 無料貸与パソコンはコロナ対策の消毒済み。
⑧ 初心者も安心の優しいカリキュラム。
⑨ 講師も若すぎず経験豊富。
などなど「中高年からのIT学習」にピッタリの、大人のためのITオンラインスクールです。
大人のIT学習「ロクプロ」へのご質問はカンタン

自宅にいながらオンラインで、
マンツーマンで教えてもらいながら、
「中高年からのIT学習」を。
「デザインやプログラミング、1ヶ月くらいなら勉強してみようかな」
という方は…
ご質問はこちらからお気軽にどうぞ。